
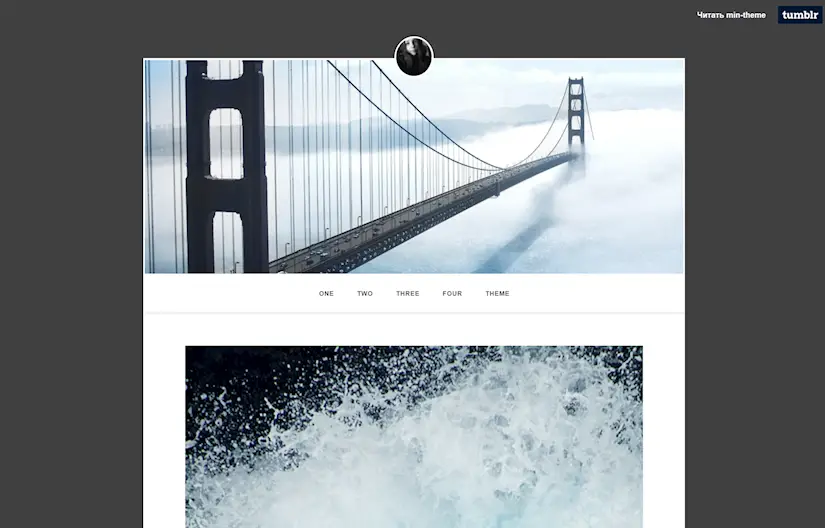
To give you a headstart on the use of responsive themes, check out this list of 9 must-have responsive themes available today. One of the best results of this advancement is the responsive themes. With the help of HTML5, web designers are now able to take on this problem more effectively. For the past few years, this is one of the biggest issues that web designers have to face – the difference of devices and even the type of browsers people use. This is very important since the Internet is now accessed with the use of various devices such as the desktop computers, tablets, smartphones, and other mobile gadgets. Responsive theme means that your website will be able to resize itself automatically to fit different sizes of monitors. One of the most beautiful features of HTML5 is the creation of responsive themes. HTML5 unlocks a floodgate of different design compatibilities and the ability to add various features that are not possible with the previous versions of HTML. It is best viewed on a 1366x768 screen resolution.With the latest addition of HTML5, there is no reason that your Tumblr website should still look boring and not engaging. This theme is optimized for Mozilla Firefox & Google Chrome. post backgrounds can be either opaque or transparent post title backgrounds can be either plaincolor or gradients posts line up in one column and are styled after the new dashboard format it comes with home & ask + 6 extra links by default, the menu is styled as an on-hover item that appears when you glide over the sidebar’s first half - but you can make it sticky changing the style of the first half will also affect how the title looks, as they are set to match

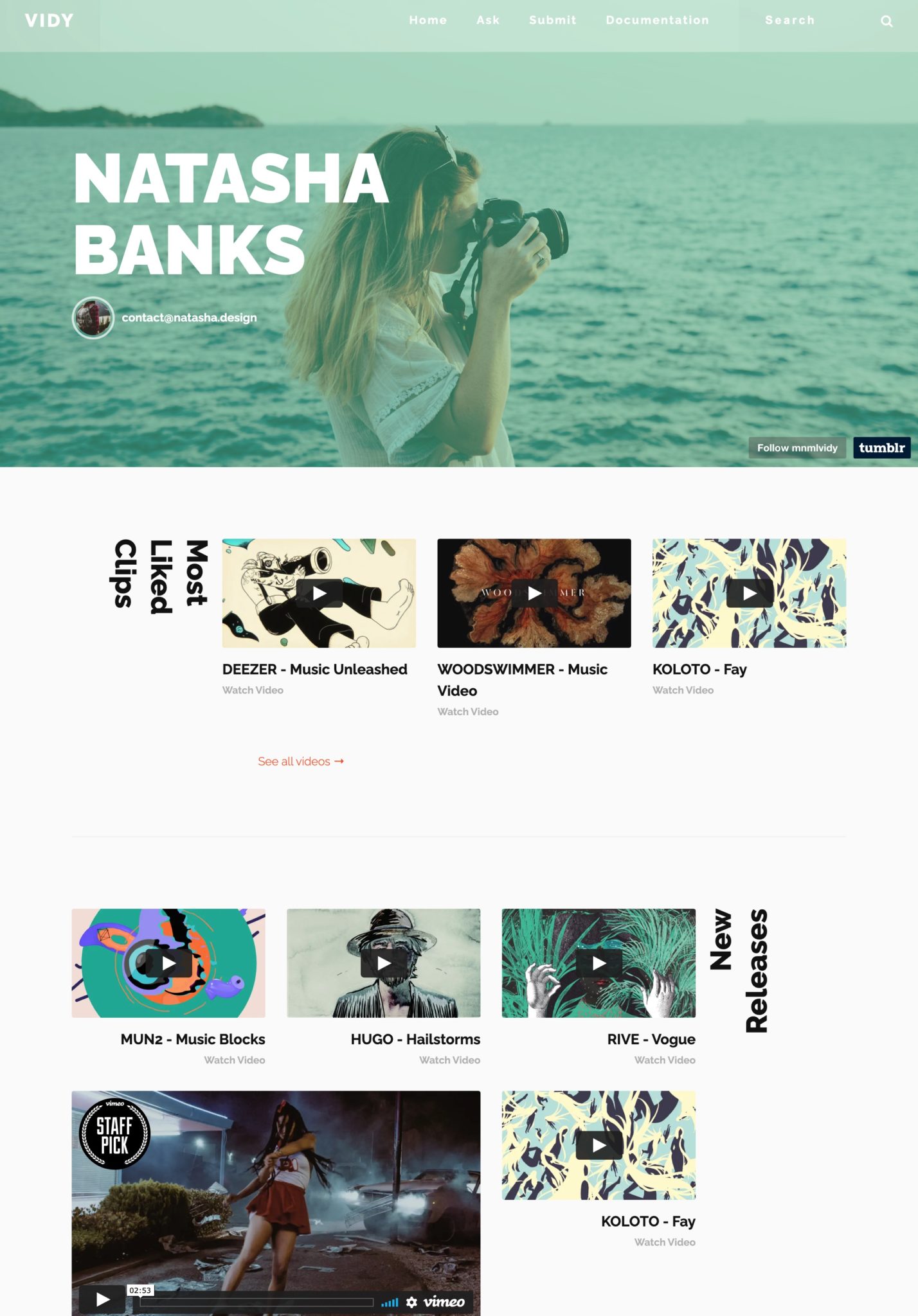
the first half’s background can be either: a wallpaper (think phone dimensions, but anything goes), a texture ( 230px x 230px), a gradient, or a solid color, while the second half is plaincolor-only a full-length sidebar on the left, stylized in two halves a decent amount of space for a description (recommended length of six lines) the title can be set to double as a « home » button a short title slot & a slightly longer subtitle slot While I primarily had studyblrs in mind for this, I think it’d work well on personals, writing blogs, and the like as well. To commemorate these new beginnings, I coded something fresh & fruity with just the right amount of punch. ❥ the link to the codes is in the sidebar description.īy now, almost everyone has begun a new semester (provided they are attending some sort of educational institute). Screen Resolution: 1366 x 768, will optimize for all screens ^^Make Either General or Other lists according to your liking.Everything is labeled so you can easily customize it to your liking.Four Custom Links w/ Titles & Subtitles.Sidebar Image: Width: 300px x 100% Height Dependent On Screen.Keep Credit Intact, No using as base or redistributing Please LIKE/REBLOG if you use or/and are using Screen Resolution: 1366 x 768, will optimize for all screens! Theme Blog | Faq, Help, Theme Commissions & Premium Themes! Accent Color: TopBar Background Color, Check Icon Background Color, Tooltips, Navigation Link Numbers, Pagination, Tags Background Color ( Page),.Tags Are Stylized Differently On Both Index & Page.Lots of Visible Post Info & Via/Src Icons.Two Blog Title Inputs (One For Each Header).^Regular Tumblr Controls Will Show On Page.Main Links & Tumblr Control Links Intact.Also: The Topbar Title with the Icons is small, try to find a title to even the space out a bit, not too short/not too long. The Search Bar is blended in and that can be used. You can edit the Notification Number in the appearance section.

FYI: The Icons in the topbar up there are not in use, you cant click on them or anything.


 0 kommentar(er)
0 kommentar(er)
